Overview
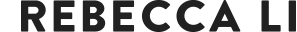
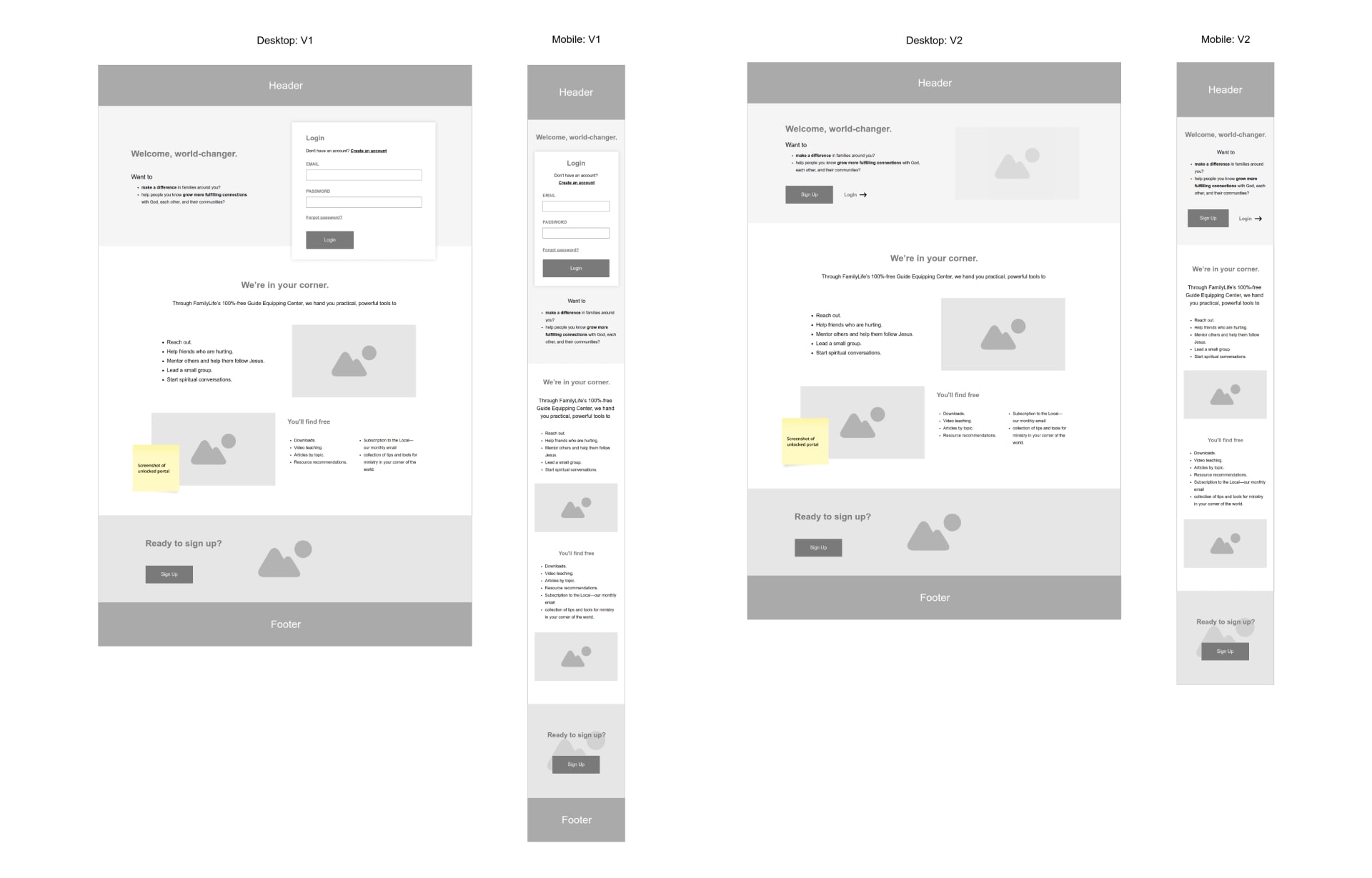
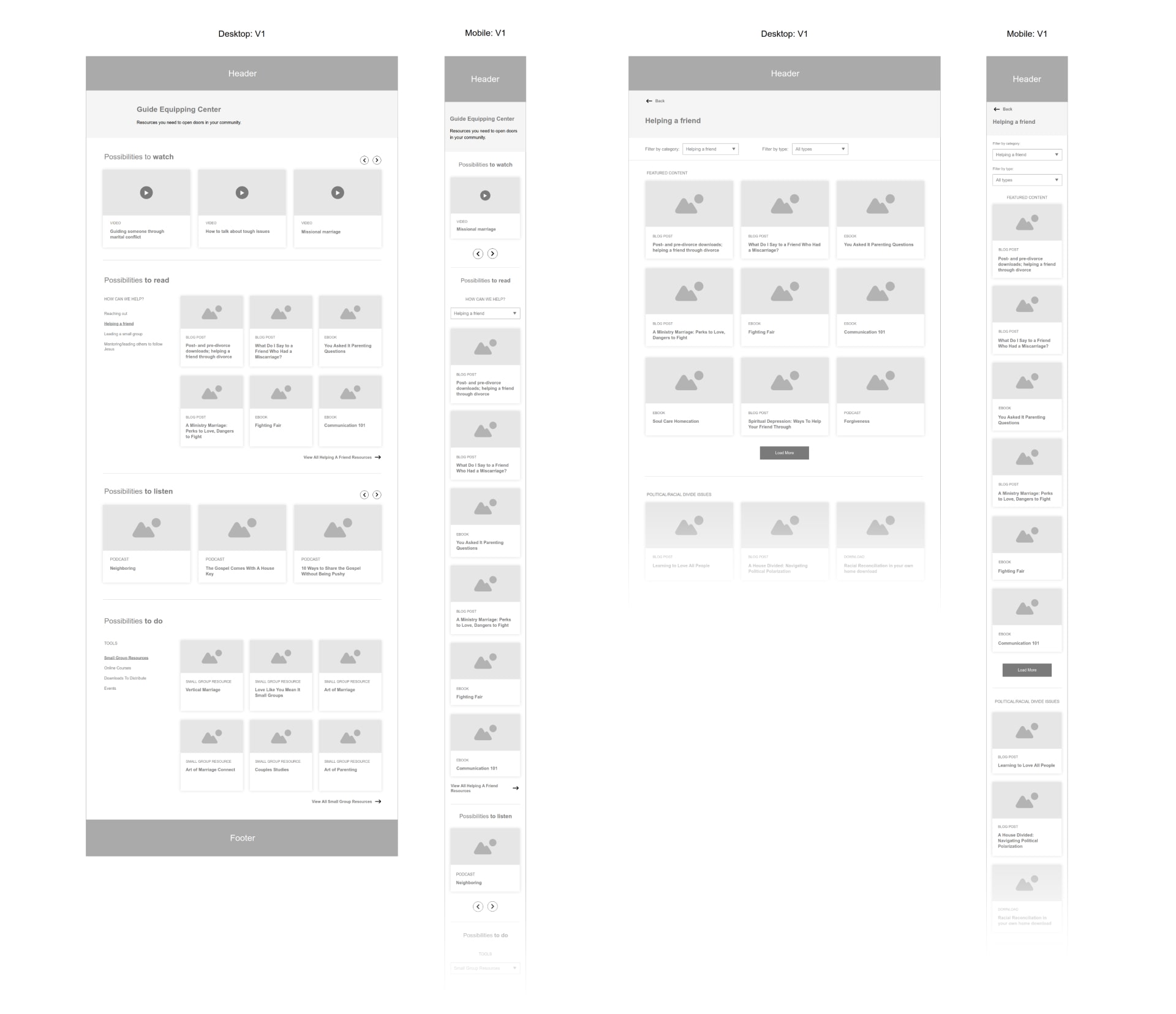
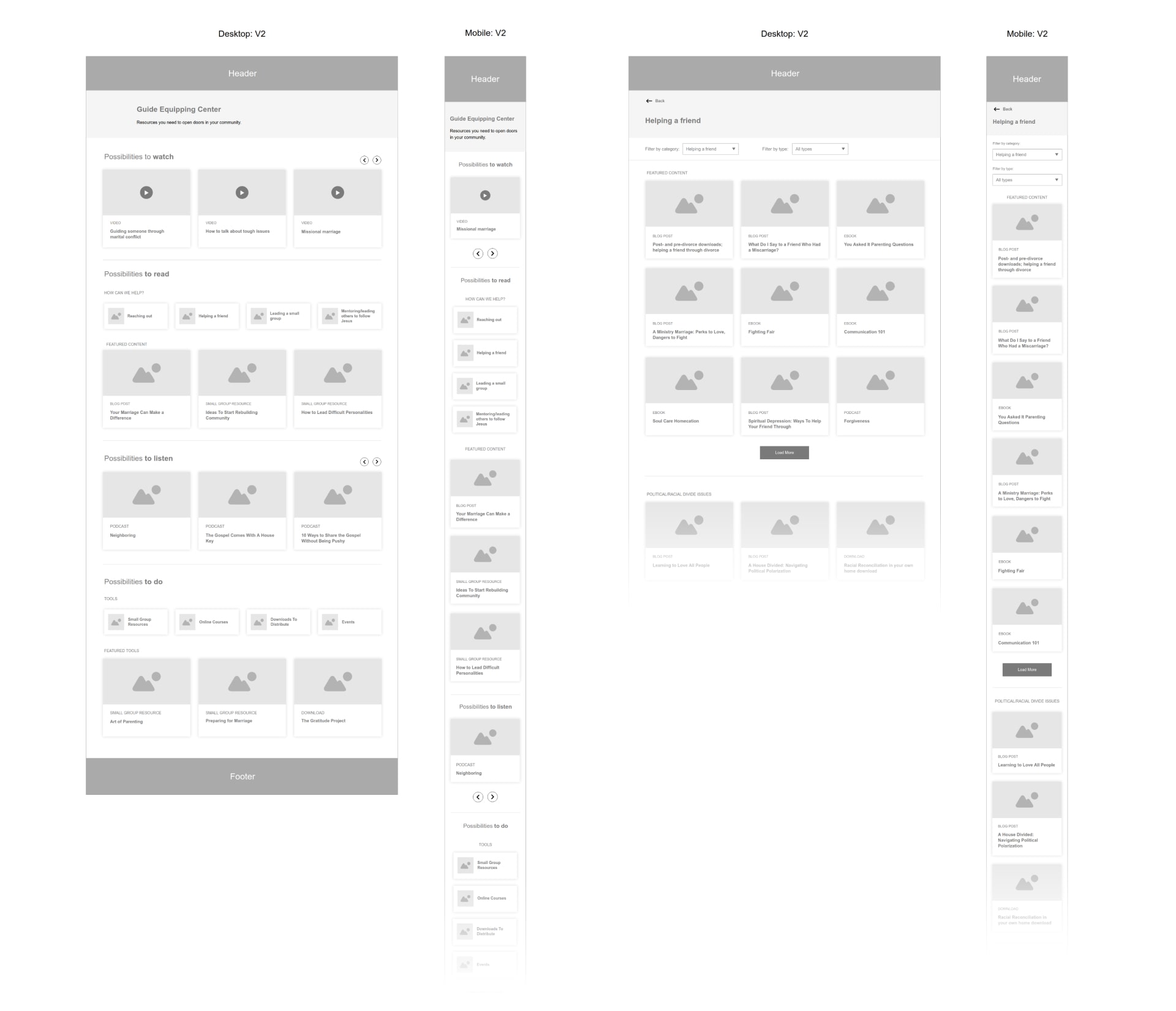
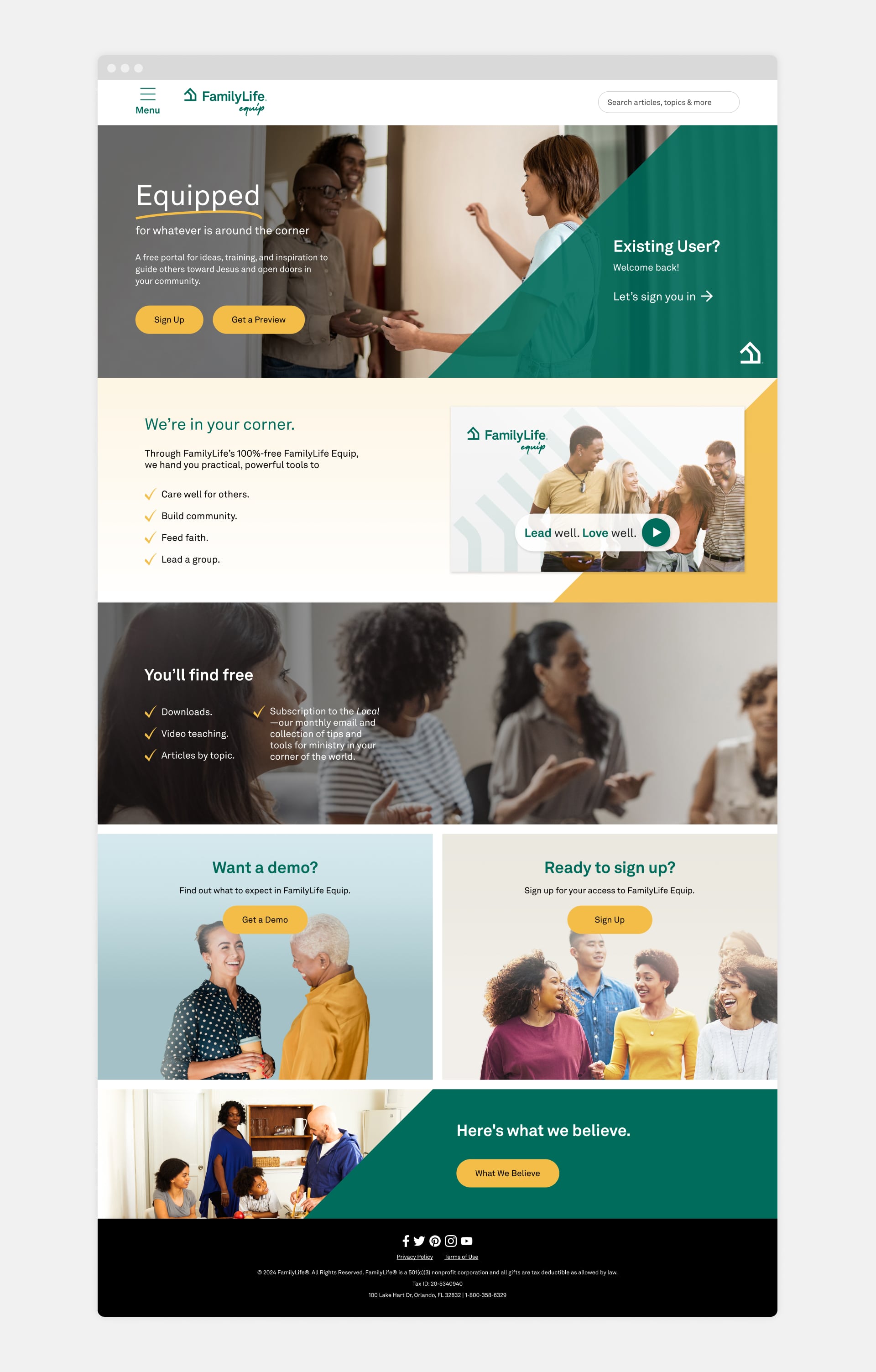
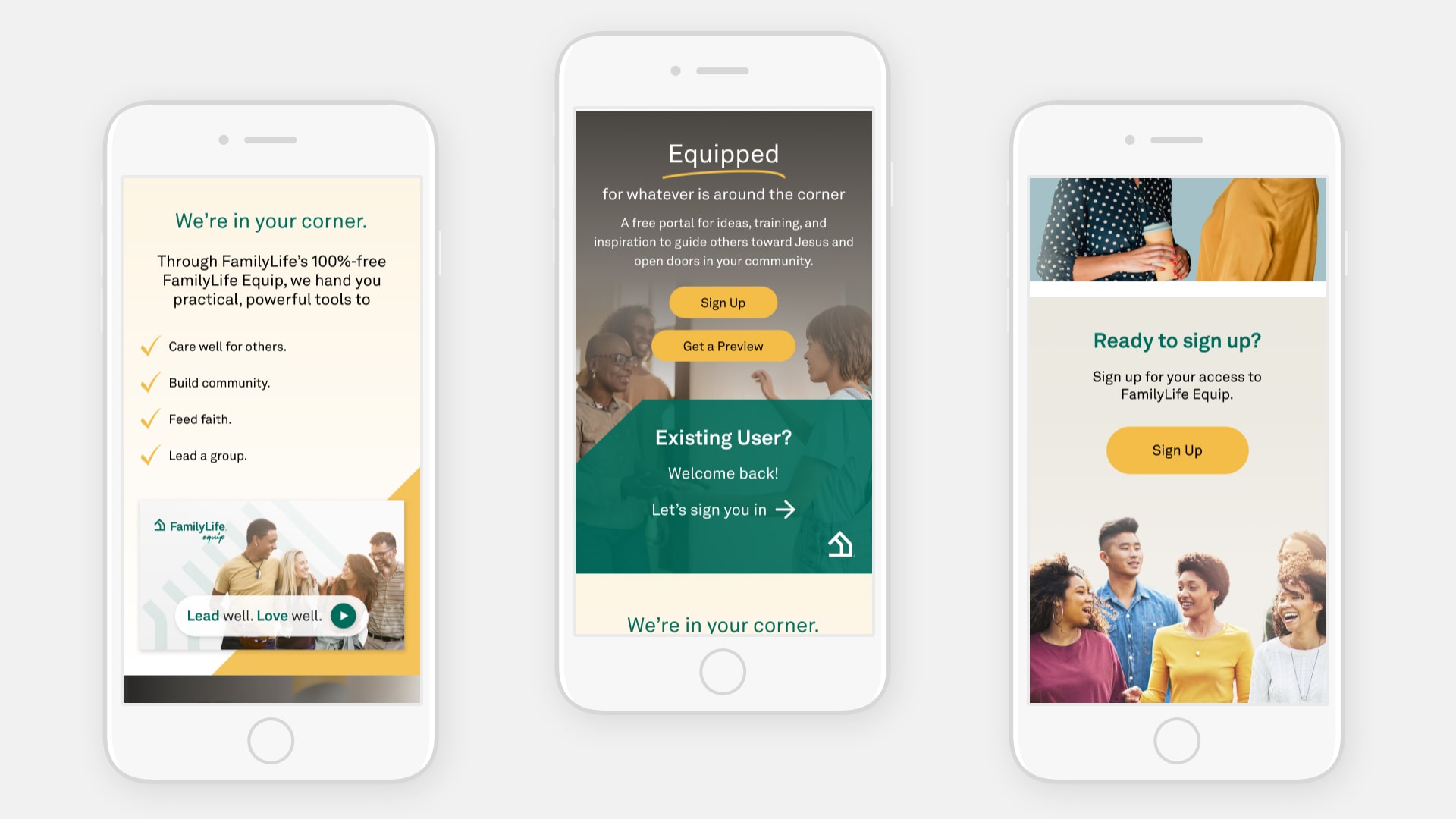
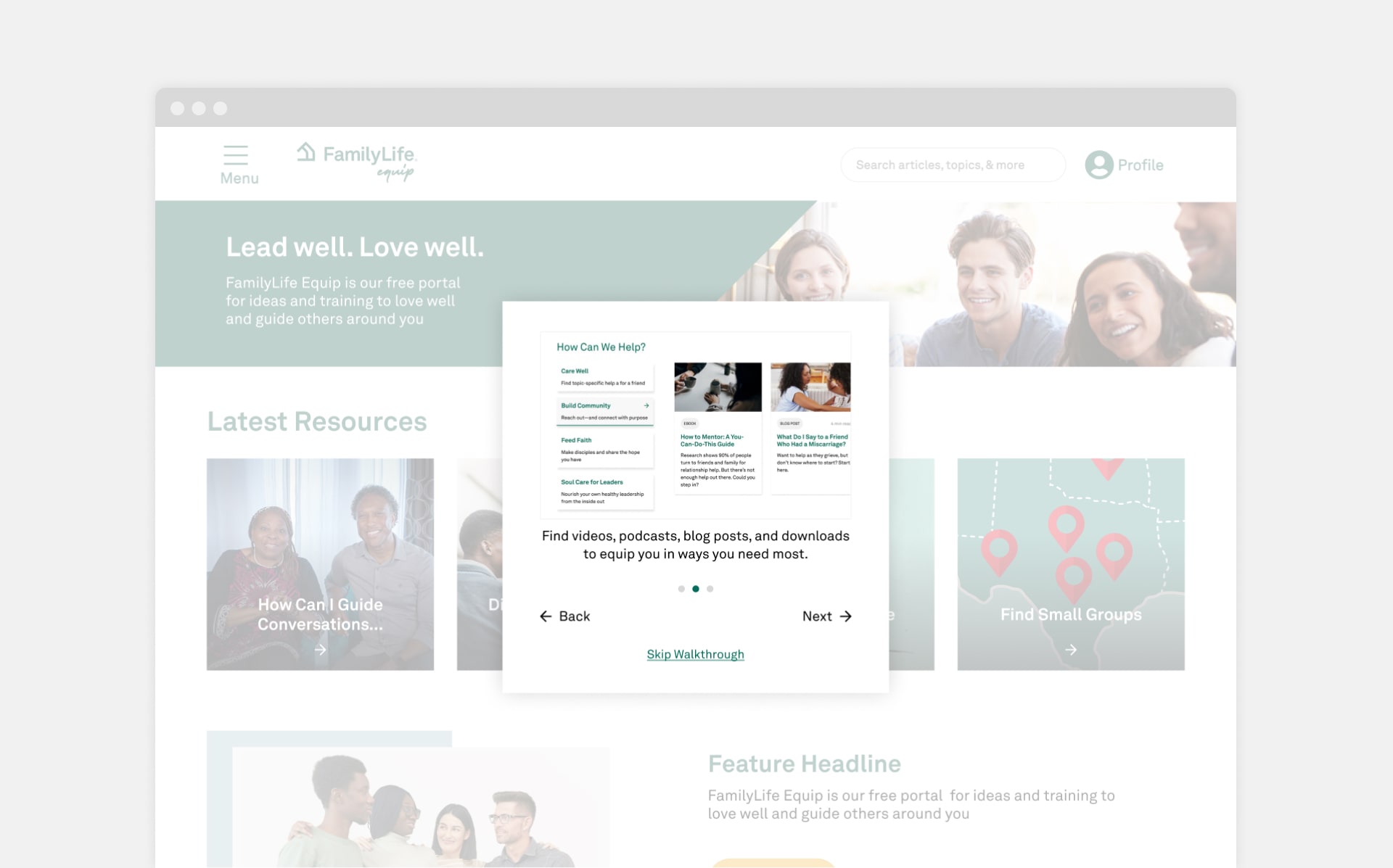
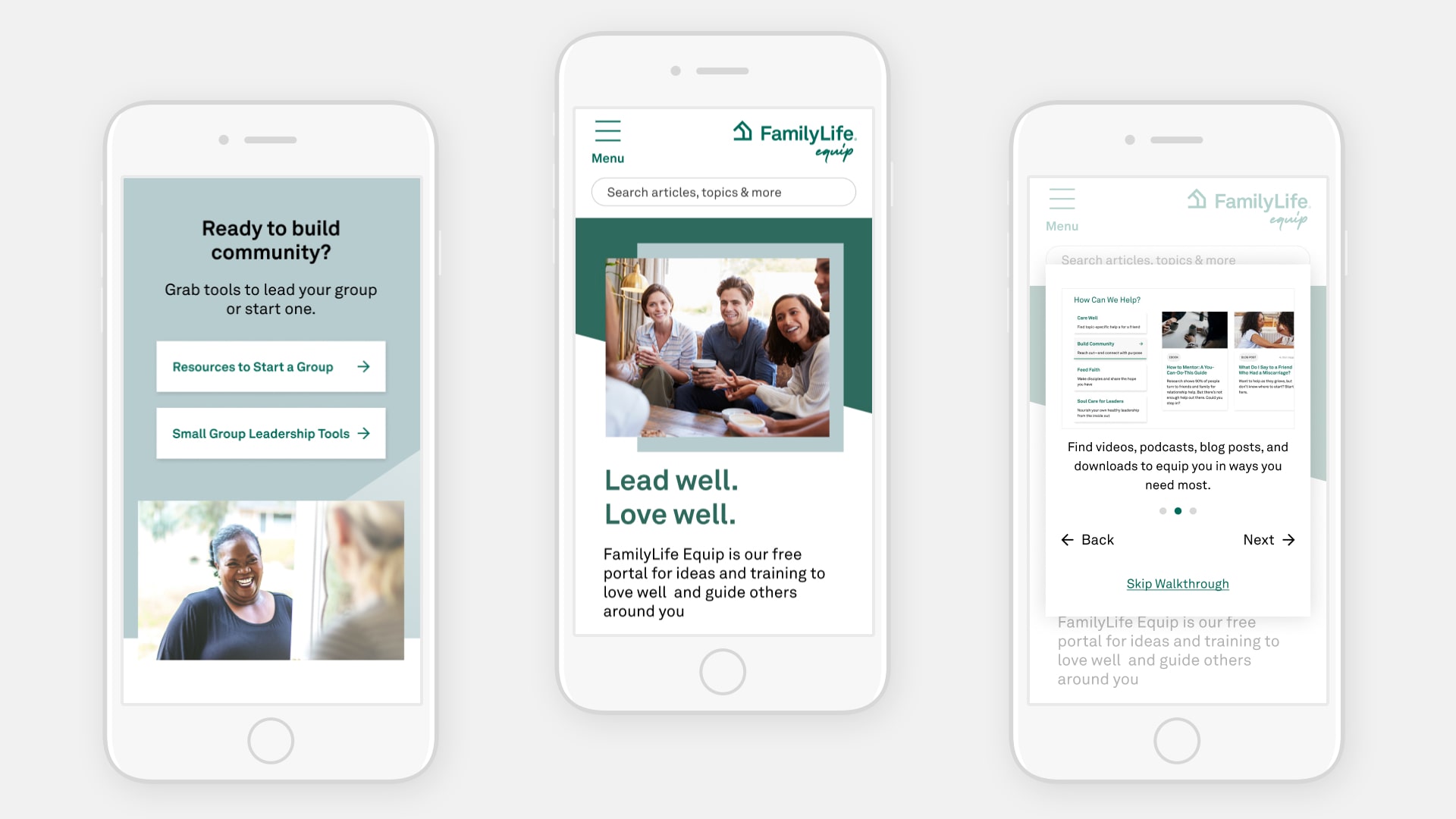
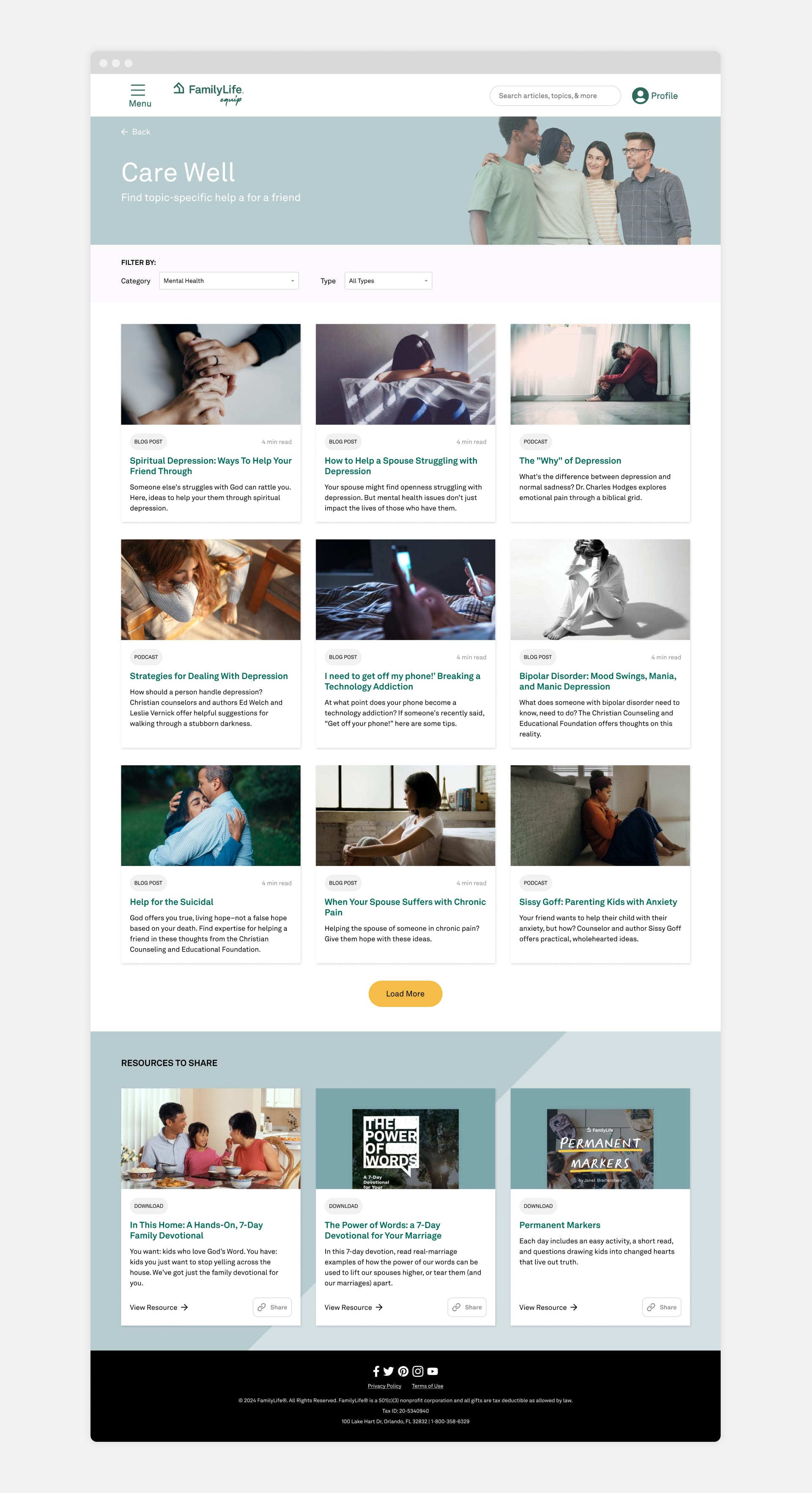
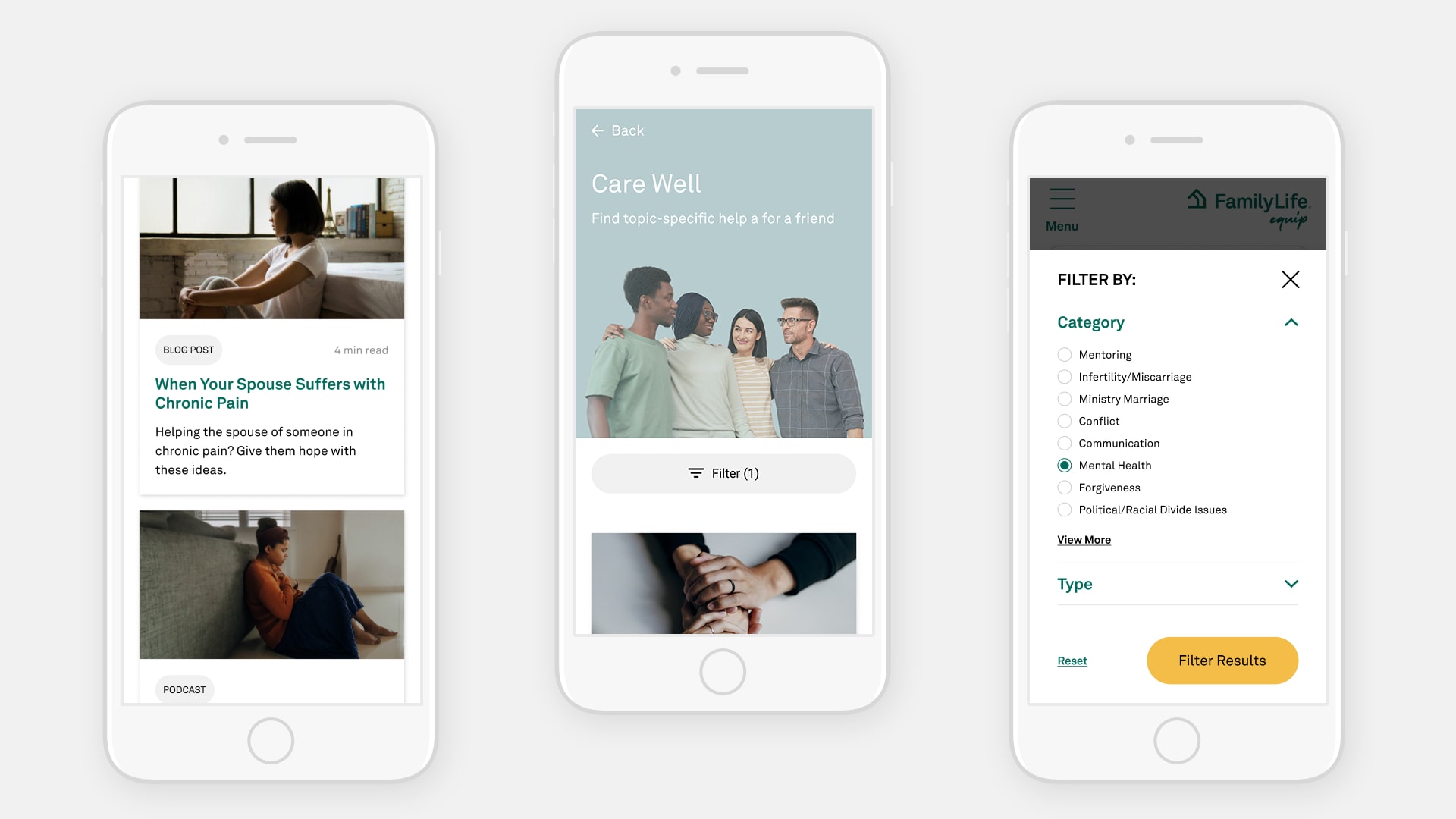
FamilyLife Equip is an online portal offering free resources to help families navigate life while fostering strong community connections. These resources include videos, blog posts, podcasts, and downloads. As the sole UI/UX designer, I worked with the digital team (including a project manager, developer, copywriter, and UX researcher) to create a portal to showcase these resources, along with a landing page to introduce the concept.
The Challenge
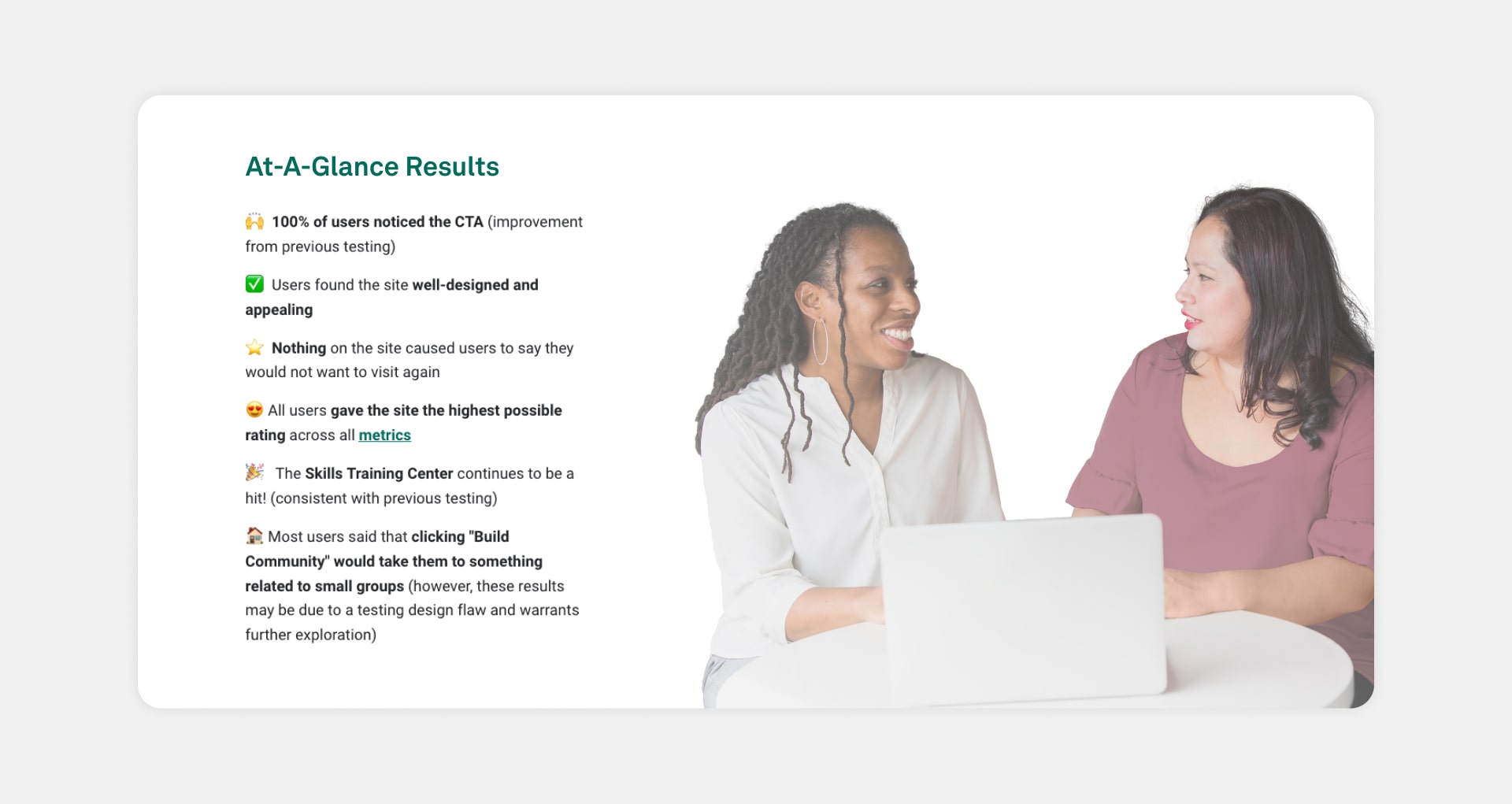
The online portal was a new feature that didn’t exist on the website yet, so it was designed from the ground up. This meant working through loose requirements and collaborating with the team to iterate until we landed on a solution that was both user-friendly and intuitive. Understanding the audience played a big role in the process, along with partnering with the UX research team to validate our ideas along the way. We also had to keep in mind that the portal would need to scale as more resources get added in the future, starting with just a limited set at launch.